方法 1:使用插件(适合不懂代码的人)
如果你希望快速实现高级产品搜索,可以使用以下插件:
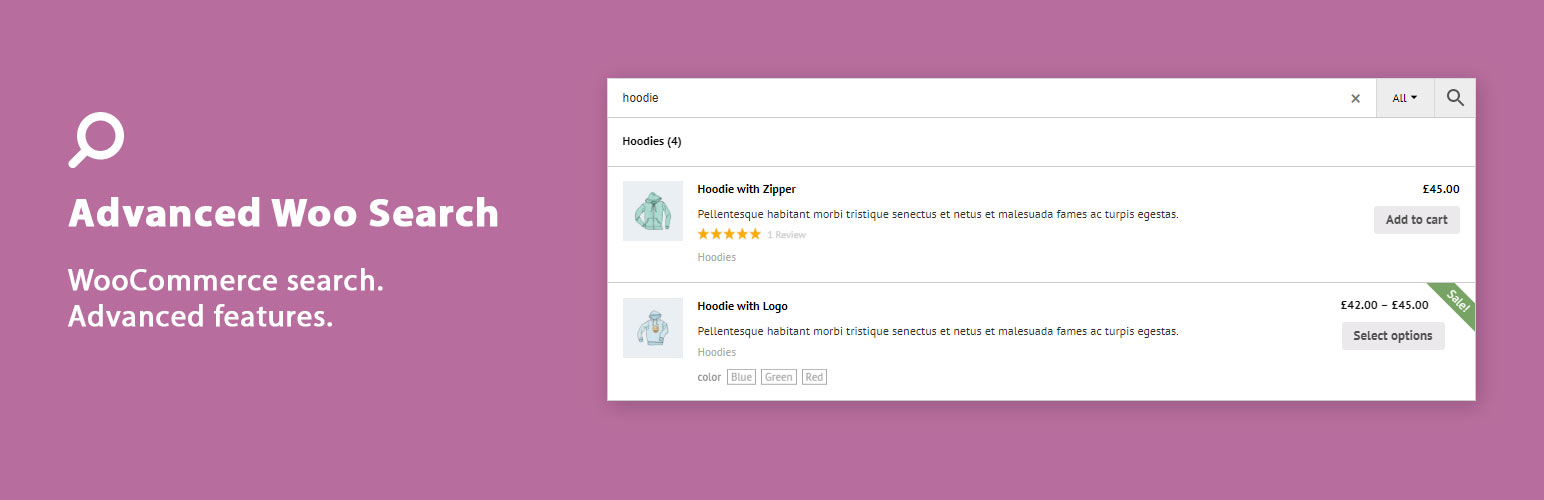
1. Advanced Woo Search(推荐,免费)
📌 功能特点:
- AJAX 直播搜索(边输入边显示结果)
- 支持 SKU、分类、标签、属性搜索
- 可自定义搜索结果样式
- 兼容 Elementor、Divi、WPBakery
🔹 安装步骤:
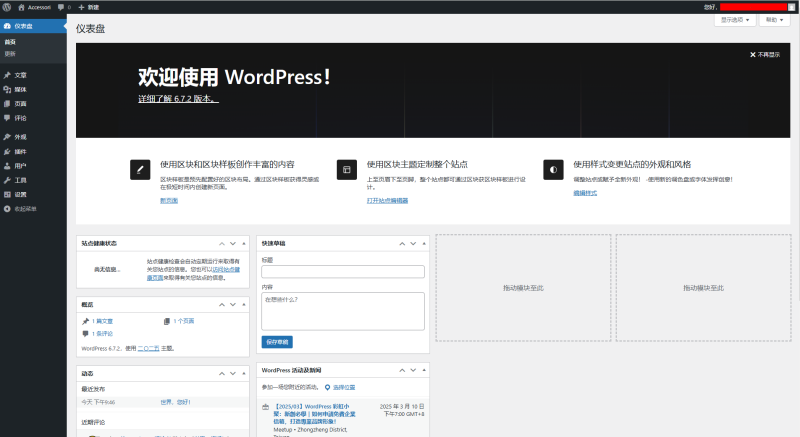
- 进入 WordPress 后台 → 插件 → 安装插件。
- 搜索
Advanced Woo Search 并安装、启用。 - 进入 WooCommerce → Advanced Woo Search,开启搜索选项。
- 复制短代码
[aws_search_form]
🔹 在产品搜索页面使用:
- 创建一个新页面,比如搜索产品
- 在编辑器中插入
[aws_search_form] - 发布页面,用户可在此页面搜索产品 🚀
- 插件官方下载地址:
2. WooCommerce Product Search(官方插件,付费)
📌 功能特点:
- 智能搜索推荐(自动补全)
- 支持搜索 WooCommerce 产品、SKU
- 可添加到侧边栏或菜单
- 支持 Elementor、WPBakery 页面构建器
- 提供搜索分析,查看用户查询习惯
🔹 如何使用?
- 在 WooCommerce 官方市场购买并安装($49/年)。
- 进入
WooCommerce → 产品搜索 进行设置。 - 选择搜索范围(标题、描述、SKU、分类等)。
- 在小工具区域添加“WooCommerce Product Search”小工具。
💡 适合希望精准搜索的 WooCommerce 商家!
方法 2:使用 WooCommerce 自带搜索(基础版)
如果你不想安装插件,可以直接使用 WooCommerce 自带的搜索功能:
- 进入 WordPress 后台 → 外观 → 小工具
- 添加“产品搜索”小工具 到 侧边栏或页面顶部
- 这样,用户就可以在搜索框里输入关键词查找产品。
⚠️ 缺点:
- WooCommerce 自带搜索功能较弱,不支持 SKU 或分类搜索。
- 不能自定义搜索样式,不支持 AJAX 直播搜索。
方法 3:自定义产品搜索页面(适合开发者)
如果你希望创建一个完全定制的产品搜索页面,可以使用 WordPress 模板文件
📌 步骤
- 创建一个新页面模板: 在
yourtheme/woocommerce/ 目录下,新建search-product.php 文件:
<?php
/**
* Template Name: WooCommerce 产品搜索
*/
get_header(); ?>
<div class="woocommerce-product-search-container">
<form role="search" method="get" id="searchform" class="woocommerce-product-search" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<input type="text" value="<?php echo get_search_query(); ?>" name="s" id="s" placeholder="搜索产品..." />
<input type="hidden" name="post_type" value="product" />
<button type="submit">搜索</button>
</form>
</div>
<?php get_footer(); ?>
- 小提示:以上为参考代码,请自定义编写!
- 在 WooCommerce 页面绑定这个模板
- 进入 WordPress 后台 → 页面 → 添加新页面
- 命名为 产品搜索
- 在右侧“页面模板”选择
WooCommerce 产品搜索 - 发布页面,完成!
💡 这个方法适合有前端开发经验的用户,可以进一步优化样式和搜索逻辑。
解决方案
✅ 最快方案(适合新手):
安装
✅ 官方强大方案(适合专业卖家):
购买 WooCommerce Product Search 插件,获得智能搜索 + 数据分析功能。
✅ 开发者定制方案:
使用
如果你希望最快速上线,推荐使用插件方案! 🎯
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













暂无评论内容